
En esta ocasión os traigo un Tutorial de lo más sencillo y práctico para mejorar vuestro SEO local, a través de los microdatos o el marcado de datos, cuya opción se puede realizar de forma muy sencilla y rápida a través de Search Console, el anteriormente llamado Google Webmaster Tools (WMT)
Índice de Contenidos
Marcado de datos estructurados para SEO
Que son los datos estructurados
Los datos estructurados son fragmentos de código que posibilitan que los buscadores entiendan mejor el contenido de las páginas web que están rastreando.
Existe en la web gran ambigüedad que merece ser aclarada gracias al contexto en el que se desarrolla la información. Gracias a los datos estructurados, cuando el bot de Google pasa por nuestra página, nos dice que la dirección física corresponde a un negocio local.
Este hecho no beneficia directamente el posicionamiento web, sino que afecta al CTR de nuestras páginas, en definitiva, mejorando el posicionamiento de forma indirecta.
Que son los fragmentos enriquecidos
Los fragmentos enriquecidos o Rich Snippets ayudan a Google a entender mejor los datos de una página web y a mostrarlos en consecuencia estructurados de una determinada forma en los resultados de búsqueda.
Estos son los tipos de fragmentos enriquecidos que existen:
- Personas
- Opiniones
- Productos
- Recetas
- Eventos
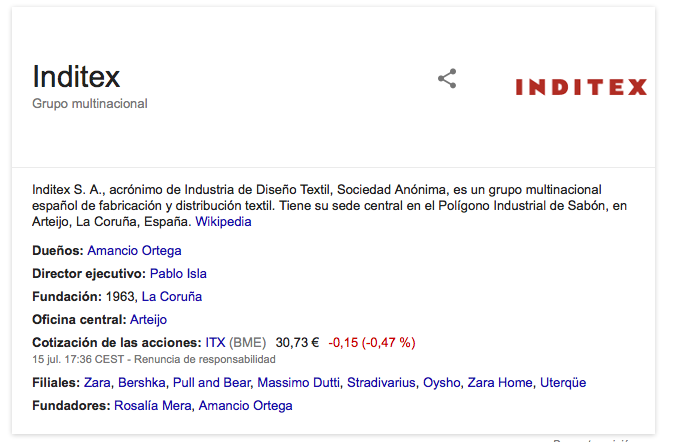
- Empresas y organizaciones
- Música
- Vídeo
En el ejemplo de la película «Los dioses de Egipto», si observáis los resultados de búsqueda, el primero corresponde a un vídeo de Youtube también con sus fragmentos enriquecidos y el segundo es de un sitio web con Rich Snippets, con sus valoraciones de película. 2º posición en orgánico, ¿ves ahora la importancia que tiene activarlos?

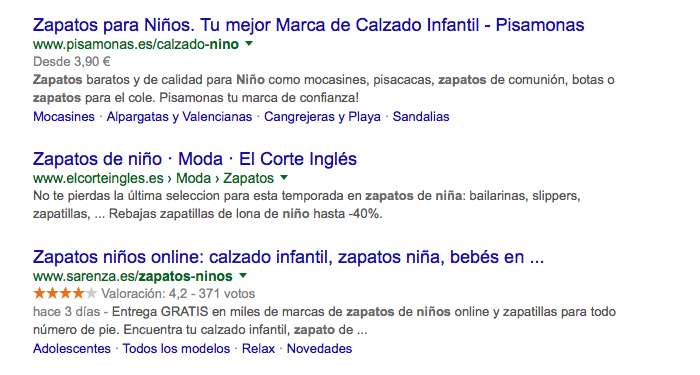
Además, en los casos de aquellos que incluyen valoraciones, las estrellas hacen que el resultado sea mucho más visibile que los demás en la página de resultados, con lo que llamarán más la atención y recibirá más clicks que los demás.
Otro ejemplo, para la búsqueda «zapatos niño» encontramos 3º resultado con microdatos de producto, mostrando también las valoraciones.

Google dice sobre el marcado de datos estructurados que ayuda a que las páginas de nuestro sitio web sean mejor indexadas y hacen que tenga más prominencia en los resultados de búsqueda.
Hace más entendible el contenido, en definitiva.
Schema.org: el vocabulario
Produce esquemas para datos estructurados de contenido para hacer más entendible los sitios web.
El mismo vocabulario puede ser codificado de diferentes formas:
- Microdatos
- RDFa
- JSON-LD
Aquí podéis ver todos los tipos de Schemas
Para negocios locales, el código sería:
<div itemscope itemtype=”http://schema.org/LocalBusiness”>
<p itemprop=”name”>Nombre del negocio</p>
<a itemprop=”hasMap” href=”URL de Google Maps” target=”_blank”>Ver mapa</a>
<p itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”>
<p itemprop=”streetAddress”>Dirección física</p>, <p itemprop=”addressLocality”>Ciudad</p>, <p itemprop=”addressRegion”>País</p>
<p itemprop=”postalCode”>Código postal</p>.
<p itemprop=”telephone”>Número de teléfono</p>
<meta itemprop=”latitude” content=”Latitud” />
<meta itemprop=”longitude” content=”Longitud” />
</div>
Puedes ver todos los formatos de Schema disponibles aquí
Schema.org, un vocabulario para gobernarlos a todos Clic para tuitearAnalizamos los diversos datos:
- Opening Hours (horario): Especificamos el horario del negocio local con el formato que nos piden , por ejemplo, días de la semana escritos con primeras dos letras, días separados por comas…
- Payment Accepted (método de pago): si aceptan tarjeta de crédito o cualquier otro método.
- Price Range (precio medio): el precio medio en el negocio local.
A estos datos se le suman los específicos para organizaciones (dirección, marca, departamento, empleados, email, logo…), lugar (como las geocoordenadas) y cosa (entre varios, imagen).
Digamos que los negocios locales, dentro de Schema, pertenecen a dos tipologías:
- Thing >Organization> Local Business
- Thing> Place> Local Business

Beneficios de la implementación de datos estructurados
- La ventaja principal de utilizar datos estructurados en tu sitio web es que destacas sobre la competencia, teniendo su consecuencia directa en el aumento de clicks, y por tanto, mejor CTR de tus páginas
- Al aumentar el CTR nuestra web adquiere más relevancia, sumando en autoridad
- Mejoramos la visibilidad en buscadores de nuestro sitio web, no solamente en Google, sino también en el resto de buscadores
Microdatos y JSON-LD
Los microdatos aportan información a Google más rica que a través de nuestro simple html, etiquetando cada uno de los elementos para hacer una web semántica, entendible a ojos de los buscadores.
A diferencia de los microdatos, JSON-LD es mucho más fácil de implementar, pues no requiere tocar apenas código al situarse en un script. Y esto, amigos, sabéis que se traduce en agilidad de actualización y practicidad.
Pongamos un ejemplo para que se vea la diferencia del marcado con Microdatos y JSON
<div> Ven a escuchar el Tributo a U2 en directo en concierto el 07 de julio en el Palacio de los Deportes </div>
Este es el mismo HTML con marcado por microdatos:
<div itemscope itemtype="http://schema.org/Event">
Ven a escuchar el
<span itemprop="name">Tributo a U2</span>
en directo en concierto el
<span itemprop="startDate"
content="2016-07-07>7 de julio de, 2016</span>
en el Palacio de los Deportes
<span itemprop="location" itemscope
itemtype="http://schema.org/Place">
<span itemprop="name">Palacio de los Deportes</span>!
</span>
</div>
JSON-LD
JSON-LD usa un script que se incresta en el <head> de la página. Por ejemplo:
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Event",
"name" : "Tributo a U2",
"startDate" : "2016-07-07",
"location" : {
"@type" : "Place",
"name" : "Palacio de los Deportes"
}
}
</script>
Si lo aplicamos ahora a negocios locales, el marcado con JSON-LD sería:
<script type=’application/ld+json’>
{
«@context»: «http://www.schema.org»,
«@type»: «Bakery»,
«name»: «La cocina de la Abuela»,
«url»: «www.lacocinadelaabuela.com»,
«logo»: «www.lacocinadelaabuela.com/logo.jpeg»,
«description»: «Elaboramos los desayunos más cuquis y delicisos con auténtica repostería casera en nuestro horno de leña»,
«address»: {
«@type»: «PostalAddress»,
«streetAddress»: «Calle Melainvento»,
«addressLocality»: «Albacete»,
«addressRegion»: «España»,
«postalCode»: «00222»,
«addressCountry»: «España»
},
«geo»: {
«@type»: «GeoCoordinates»,
«latitude»: «1212323434545656»,
«longitude»: «3234345456565654»
},
«openingHours»: «Mo, Tu 06:00-09:00 We, Th, Fr, Sa -«,
«contactPoint»: {
«@type»: «ContactPoint»,
«telephone»: «4445556667»
}
}
</script>
A simple vista, ya parece un código más simple y estructurado.
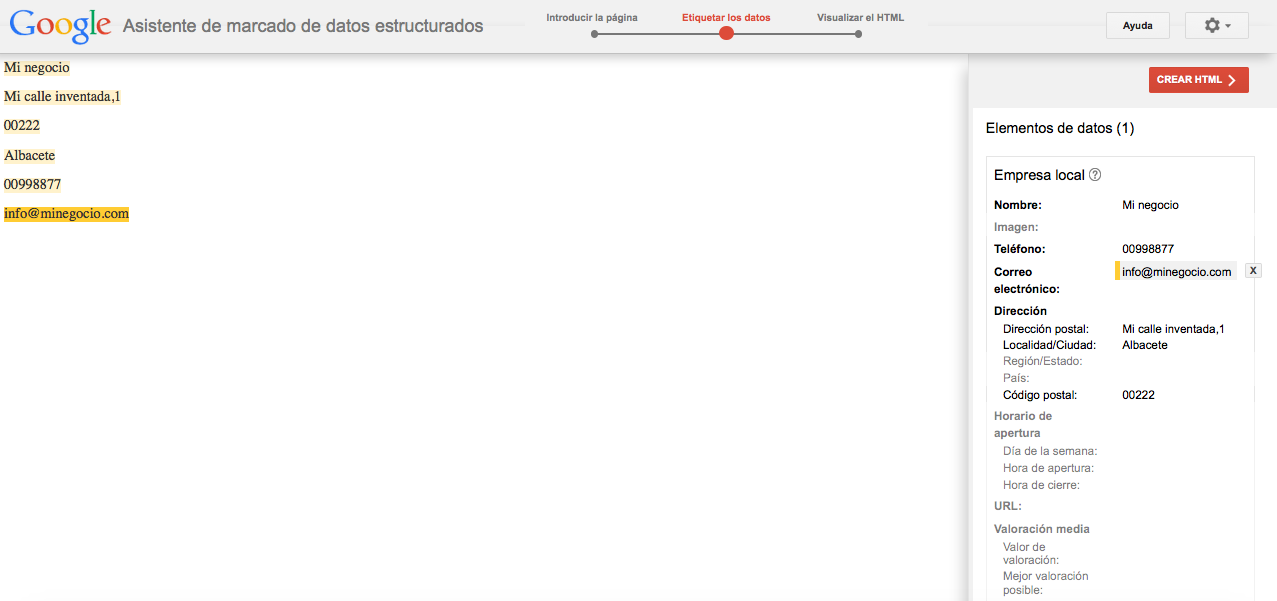
El marcado con microdatos, por el contrario sería algo diferente:
<!– Marcado de microdatos añadido por el Asistente para el marcado de datos estructurados de Google. –> <html><head></head><body> <span itemscope itemtype=»http://schema.org/LocalBusiness»><p itemprop=»name»>Mi negocio</p> <span itemprop=»address» itemscope itemtype=»http://schema.org/PostalAddress»><p itemprop=»streetAddress»>Mi calle inventada,1</p> <p itemprop=»postalCode»>00222</p> <p itemprop=»addressLocality»>Albacete</p></span> <p itemprop=»telephone»>00998877</p> <p itemprop=»email»>info@minegocio.com</p></span></body></html>
Ahora bien, sobre si es mejor implementar uno u otro, lo cierto es que hay diversidad de opiniones, unos opinan que es mejor realizar el marcado con Microdatos y otros a través de JSON-LD.
Aunque Google lo dice claro:

Lo importante, es no mezclarlos nunca.
Marcado de datos para negocios locales
Tenemos que tener en cuenta que algunos de los datos son obligatorios y otros opcionales, por lo que sabiendo con antelación el mínimo de información de la que tenemos que disponer, mejor realizaremos el marcado.
Elementos obligatorios:
- Nombre del negocio
- Dirección
- CP
- Ciudad
- Teléfono
Elementos opcionales:
- Horario
- Departamento
- Geolocalización
Herramientas para el marcado de datos
Asistente de marcado de Datos estructurados
Incluye los 10 tipos de marcados de Schema.org, y la posibilidad de generar el código a través de URL o de Html.

JSON- LD
Documentación
Te recomiendo que leas estas lecturas recomendadas para comprender más a fondo el funcionamiento del marcado:
Herramienta para generarlos
- JSON LD Schema Generator
- JSON-LD Schema Markup Generator (mi favorito)
Validación de datos estructurados
¿Probamos si tenemos algún error en nuestro marcado de datos?
Nos metemos en la Herramienta de prueba de datos estructurados y bien podemos:
- Introducir la URL para que la analice automáticamente
- Pegar el código Html
He probado el texto del ejemplo – aunque inventado – y no ha detectado errores, con lo que nuestro marcado de negocio local con JSON estaría finalizado.
Vamos a comprobar que el marcado JSON-LD generado anteriormente es el correcto.
Accedemos a la herramienta de validación de Datos Estructurados, pegamos el código y comprobamos. ¡Perfecto!

Espero que os haya parecido interesante este tutorial más técnico enfocado a negocios locales y que lo pongáis en práctica para vuestro SEO local.

Siempre ofreciendo post de calidad, muy bueno
¡Muchísimas gracias! Espero que te haya gustado
Buen artículo Lucía! un placer haber podido «contribuir» en él 😉
Saludos!!
El placer es mío, Miguel Ángel, ¡un abrazo!
Tengo una duda que no se si me podrás solventar.
Tengo una empresa de servicios de reparaciones y no se si tengo que implementar los datos estructurados Seo Local JSON en todas las páginas o solo en la principal y si este código es recomendable ponerlo abajo para que no afecte a la carga de la web o en el head.
Por cierto una currada de sitio con mucha información realmente interesante y muy bien explicado….
A se me olvidaba, hay dos manera de implementar los datos no? con el código y en search console correcto?