
¡Muy buenas!
Ya estoy otra vez por aquí de vuelta, con un cafelito con hielo a mi lado y con muchas ganas de traeros este tutorial sobre Google Tag Manager. Con esta herramienta ya no habrá excusas si vuestras campañas de Adwords no registran conversiones.
Índice de Contenidos
Que es Google Tag Manager
Google Tag Manager o el Administrador de etiquetas, es un contenedor de etiquetas de Google, un código ya sea Javascript o no, que se instala en nuestras páginas web con el fin de realizar mediciones de analítica web de forma sencilla y sin demasiados conocimientos de programación.
Esta extensión de Chrome llamada Google Tag Manager ha sido creada para comprobar los fragmentos de código que instalamos nuestro sitio web, con la idea de que podamos ver si lo hemos colocado perfectamente para empezar a medir.
En qué casos necesitamos instalar código para realizar mediciones en nuestra página:
- Para registrar datos de tráfico, como con Google Analytics
- Para registrar conversiones, como con Google Adwords
- Para registrar conversiones de las campañas de Facebook
Cómo instalar Google Tag Manager
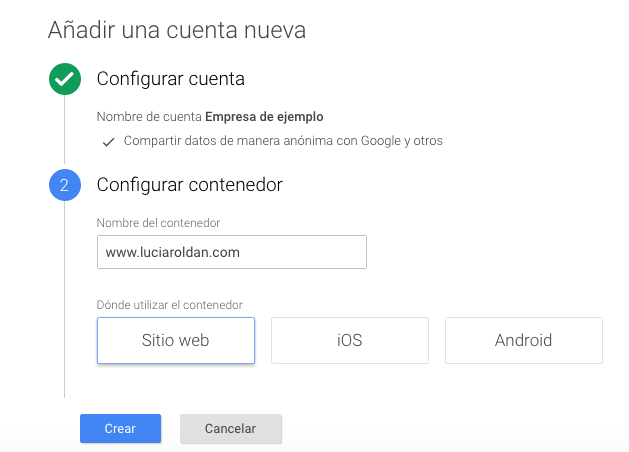
Accedemos a https://www.google.com/analytics/tag-manager/, creamos una cuenta y un contenedor, le asignamos un nombre, un dominio, seleccionamos «Web» y le damos a crear.

Aceptamos los términos de uso.
Ahora ya tenemos el código que implementaremos de GTM en nuestro sitio web, justo inmediatamente después de la apertura de la etiqueta <body>

Cómo implementar el código en WordPress
Existen dos metologías, en función de si quieres tocar el código directamente o prefieres hacerlo a través de plugins.
Yo personalmente intento ahorrarme la instalación de plugins para no sobrecargar demasiado.
Método manual: implementando el código en WordPress
Nos vamos a Apariencia > Editor y seleccionamos la Cabecera del tema (header.php), que es donde se encuentra la etiqueta <body>
Justo después, dejamos donde pone «<div class=»wrapper»>» debajo, pegamos nuestro código y le damos a «Actualizar archivo».
Método plugins: configurando los más conocidos
Los plugins indicados para instalar Google Tag Manager funcionan implementando el código ID de GTM. Este se encuentra situado en el Dashboard de GTM, a la derecha de las pestañas de opciones

Si observas bien, a la derecha del todo puedes ver el código ID de GTM.
Vamos con los plugins:
WP Google Tag Manager

Puedes instalarte el plugin desde aquí
Google Tag Manager and Webmaster Tools
Google Tag Manager plugin
¿Tienes dudas? Échale un ojo a este Tutorial de Ayuda de WordPress
Creamos las etiquetas
Podemos elegir etiquetas de múltiples servicios como:
- Google Analytics
- Google Adwords
- Double Click
- Adroll…
Seleccionamos el que deseamos, en este caso será Google Analytics, y elegimos el tipo de etiqueta: Universal Analytics
Ahora introducimos nuestro ID de Google Analytics.
Ahora marcamos el tipo de seguimiento, en este caso Página vista, y elegimos el activador (trigger), que será en Todas las páginas.
Click en Crear la etiqueta.
Ahora, comprobamos en vista previa que nos funciona correctamente.
Publicar.

A partir de ahora podemos realizar mediciones avanzadas de la forma más sencilla posible, pero por su complejidad merecen un artículo a parte. Ahora nos centraremos en la utilización de Google Tag Assistant en la extensión de Google Chrome para averiguar si hemos instalado bien nuestro código de medición, como nuestro código de conversión de Adwords.
Seguimiento de las conversiones de Google Adwords
Creamos nuestra etiqueta de Seguimiento de Conversiones de Adwords en GTM, para ello Etiquetas > Nueva > Google Adwords.
Nos vamos a Google Adwords > Herramientas > Conversiones y seleccionamos en la columna Nombre la que queremos.
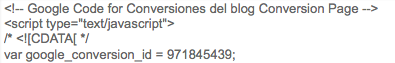
Ahora buscaremos el siguiente código:
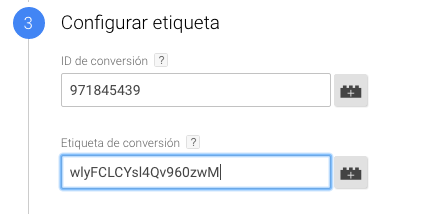
google_conversion_id y copiaremos el número que indica entre comillas y lo pegaremos en GTM. Lo mismo para google_conversion_label

En GTM buscamos los campos y los pegamos

Lo guardamos y listo.
Ahora nos podemos ir a comprobar su funcionamiento a Google Tag Assistant como indicamos en el siguiente paso del tutorial.
Otra opción es, una vez extraemos el código de conversión en Adwords, nos vamos a nuestra página web e instalamos el código donde queremos que se realice la medición, normalmente en la Thank you page o Página de agradecimiento que se carga al realizarse la conversión (compra, cumplimentación de formulario…)
Pegamos el código justo antes de la etiqueta cierre </body> y comprobamos con Google Tag Assistant si hay errores tal y como se comenta a continuación.
Comprobación de etiquetas con Google Tag Assistant
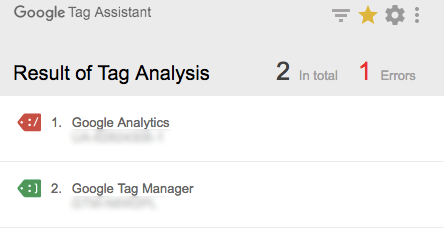
Desde Google Tag Assistant podemos comprobar si las etiquetas de Google Adwords, Google Analytics o de Google Tag Manager se han implementado correctamente. Para ello, en Google Chrome, accionaremos GTA.
Enseguida podremos ver qué etiquetas nos está detectando y mostrará en color si se han hallado fallos de implementación.
En mi caso, detecta el código de Google Analytics y el de Google Tag Manager (este último es el que acabamos de crear con el tutorial).
Como vemos, solamente se detecta fallos en el de Analytics. Para ver los errores pulsamos encima y nos vamos donde indica «Where to optimize?»

Ahora tan solo nos falta solucionar los problemas y empezar a medir.
Espero que os haya gustado este tutorial, es una toma de contacto interesante con Google Tag Manager que ofrece infinitas opciones de medición si queremos tratar la analítica web sin necesidad de tocar nuestro código fuente y sin tener que realizar cada petición al departamento de desarrollo.



Que currado, muy interesante
¡Muchas gracias, Paco!
Ahora toca ponerlo en práctica 😉 Saludos!